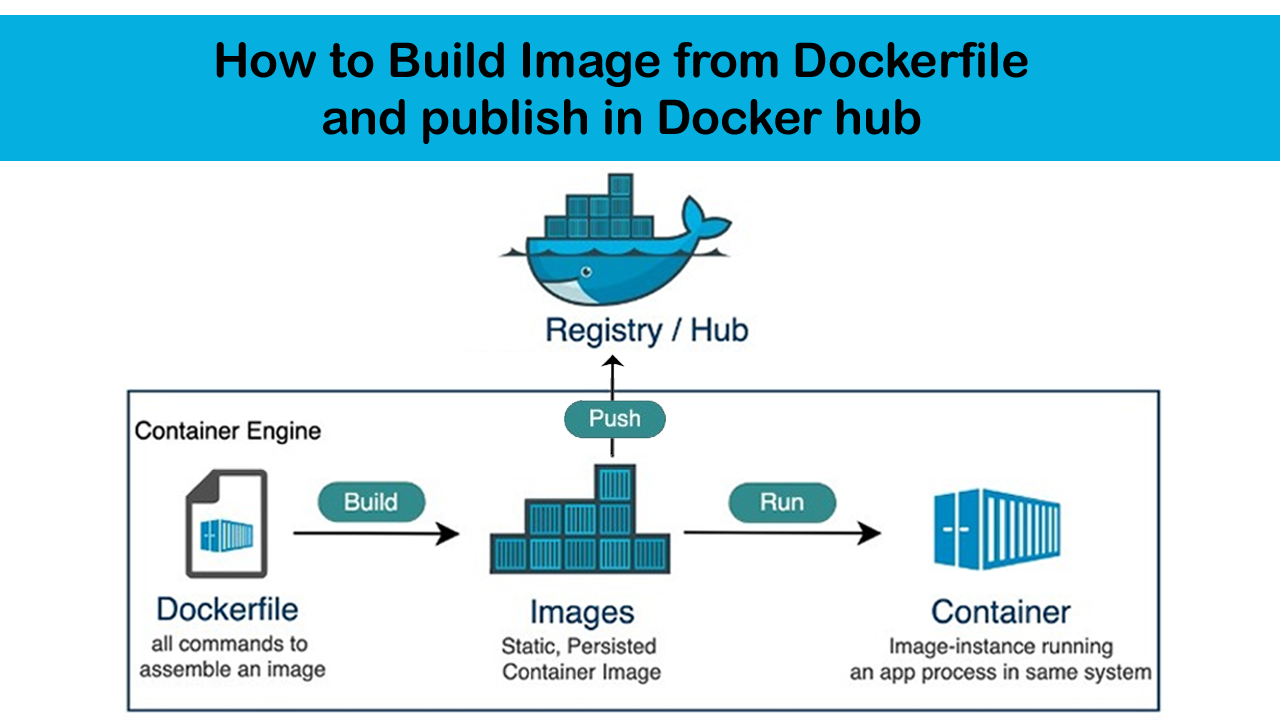
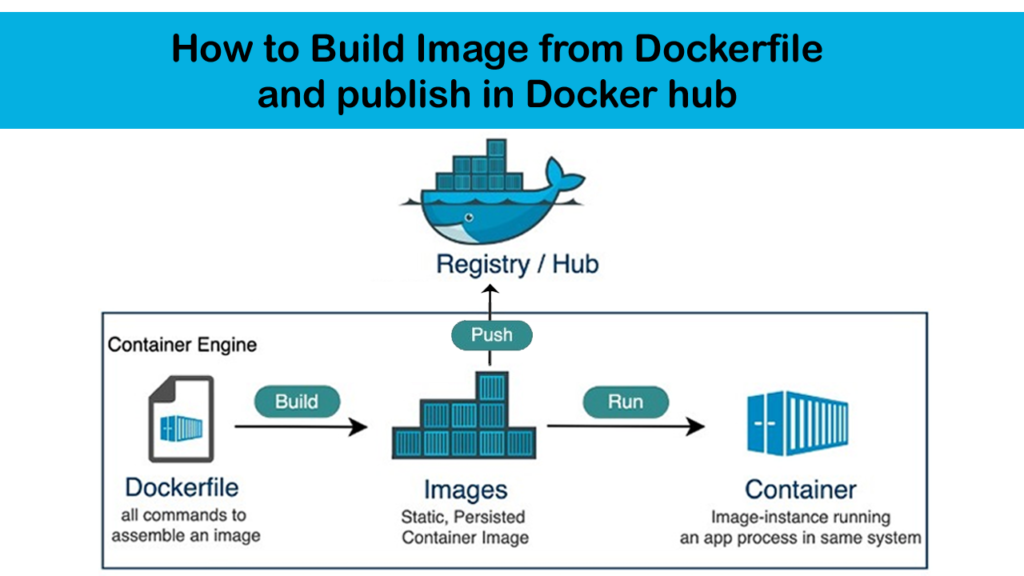
Docker – Build Image from Dockerfile and push to dockerhub step by step tutorial.

In this lecture we will first take a base Nginx image and run it locally then when we visit the localhost:8080 we will get the default nginx page. Next we will create index.html page and in Dockerfile we will copy customized index.html, then we will create an image from Dockerfile and run it on our local machine now here we can see our customized page when we visit the localhost:8080 after that we will push the newly created docker image to Docker Hub.
Note: You should have Docker Hub Account you can create it from https://hub.docker.com/
Step-1: Run the base Nginx container
docker run --name mynginxdefault -p 80:80 -d nginx
docker ps
docker stop mynginxdefault
Step-2: Create index.html file
create a newfolder ‘learn’ and in that create index.html with following code and save it.
<!DOCTYPE html>
<html>
<head>
<title>Welcome to Saifosys!</title>
<style>
html { color-scheme: light dark; }
body { width: 35em; margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif; }
</style>
</head>
<body>
<h1>Welcome to Saifosys!</h1>
<p>Your one-stop shop for digital products!
Explore our diverse range of digital products, including: - Books and guides - Software and tools - Graphics and templates - Audio and video resources - Web themes and plugins - And many more!.</p>
<p><em>Thank you for visiting Saifosys.com.</em></p>
</body>
</html>Step-3: Create Dockerfile and copy our customized index.html
Dockerfile
FROM nginx
COPY index.html /usr/share/nginx/html
Step-4: Build a New Docker Image & run it
docker build -t saifosys/mynginx_image1:v1 .
docker run --name mynginx1 -p 80:80 -d saifosys/mynginx_image1:v1Step-5: Tag & push the Docker image to docker hub
docker images
docker tag saifosys/mynginx_image1:v1 saifosys/mynginx_image1:v1-release
docker push saifosys/mynginx_image1:v1-releaseStep-6: Verify the same on docker hub
- Login to docker hub and verify the image we have pushed
- Url: https://hub.docker.com/repositories